 Hôm nọ, có một người bạn nhờ mình lắp mấy nút Google+, Facebook Like và Twitter vào website http://nhatkysacdep.com. Sau khi lắp, tôi đã test thử và bấm Like thì thấy nút đó ở trang thái đã Like. Tuy nhiên, sau khi tôi refresh lại trang đó thì lại thấy nút Like ở trạng thái chưa bấm. Vì thế tôi đã thử bấm đi bấm lại nhiều lần nhưng vẫn bị tình trạng đó và không tìm được nguyên nhân do đâu. Hôm nay, sau khi ngồi lắp nút Facebook Like vào website http://www.congtythietkewebsite.org/ thì thấy cũng bị tình trạng tương tự như nhatkysacdep.com. Vì vậy tôi đã tìm hiểu cách khắc phục và chia sẻ lên đây.
Hôm nọ, có một người bạn nhờ mình lắp mấy nút Google+, Facebook Like và Twitter vào website http://nhatkysacdep.com. Sau khi lắp, tôi đã test thử và bấm Like thì thấy nút đó ở trang thái đã Like. Tuy nhiên, sau khi tôi refresh lại trang đó thì lại thấy nút Like ở trạng thái chưa bấm. Vì thế tôi đã thử bấm đi bấm lại nhiều lần nhưng vẫn bị tình trạng đó và không tìm được nguyên nhân do đâu. Hôm nay, sau khi ngồi lắp nút Facebook Like vào website http://www.congtythietkewebsite.org/ thì thấy cũng bị tình trạng tương tự như nhatkysacdep.com. Vì vậy tôi đã tìm hiểu cách khắc phục và chia sẻ lên đây.Ban đầu, tôi nghĩ tình trạng trên có thể là do đường truyền mạng có vấn đề. Tuy nhiên sau nhiều lần thử thì tôi thấy không phải vậy. Tôi đã tìm hiểu đủ mọi cách khác, nào là gỡ dần các script có trong website ra xem có phải bị đụng javascript không thì cũng không phải.
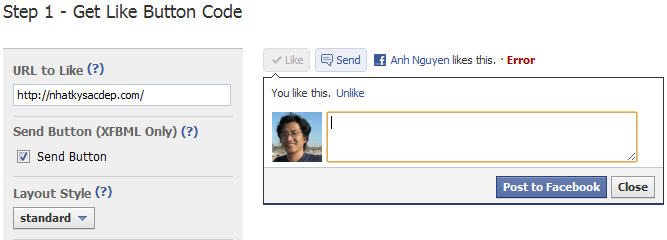
Tiếp đến, tôi vào đường dẫn dưới đây điền URL vào và Like ngay trên đó để kiểm tra thì ra lỗi:
https://developers.facebook.com/docs/reference/plugins/like/
[caption id="attachment_3445" align="aligncenter" width="600" caption="Lỗi nút Facebook Like"]
 [/caption]
[/caption]Qua hình trên thì các bạn cũng thấy có chữ Error xuất hiện sau khi bấm Like. Thế nhưng hôm đó tôi không thật sự để ý lắm và cho rằng có lẽ domain nhatkysacdep.com bị vấn đề gì đó. Hôm nay, sau khi tôi tìm hiểu cho domain congtythietkewebsite.org thì cũng có tình trạng tương tự và để ý thấy chữ Error có thể click vào được. Tôi click vào thì nhận được thông báo theo như bên dưới:
The page failed to provide a valid list of administrators. It needs to specify the administrators using either a "fb:app_id" meta tag, or using a "fb:admins" meta tag to specify a comma-delimited list of Facebook users.
Sau một hồi tìm hiểu thì tôi thấy cần phải lắp thẻ meta fb:admins vào website của mình để khắc phục tình trạng trên. Thẻ này có định dạng như sau:
<meta property="fb:admins" content="id_fb_cua_ban" />
Tiếp đến tôi vào http://www.congtythietkewebsite.org/ để bấm Like thì thấy lúc này nút Like đã hoạt động. Tuy nhiên lại có một hiện tượng khác với các website khác mà tôi đã làm như hình sau:
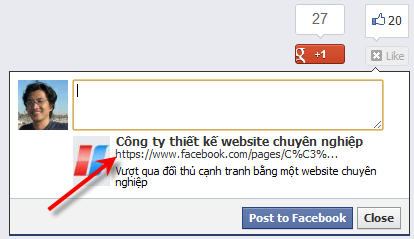
[caption id="attachment_3446" align="aligncenter" width="414" caption="Đường dẫn là một Facebook page chứ không phải là http://www.congtythietkewebsite.org"]
 [/caption]
[/caption]Qua hình trên bạn cũng thấy sau khi Like đường dẫn xuất hiện là một Facebook page chứ không phải đường dẫn http://www.congtythietkewebsite.org/ mặc dù tôi đã đưa đường dẫn này vào tham số data-href cho thẻ render nút Like. Ngay sau đó, tôi vào trang chủ Facebook của mình thì thấy có xuất hiện thêm page Công ty thiết kế website chuyên nghiệp trong danh sách trang mà mình đang quản lý.
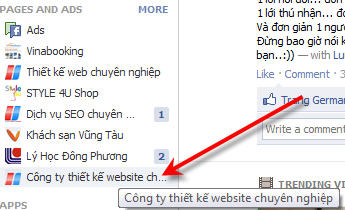
[caption id="attachment_3447" align="aligncenter" width="345" caption="Trang "Công ty thiết kế website chuyên nghiệp" xuất hiện sau khi bấm Like"]
 [/caption]
[/caption]Còn một điều nữa là ngay sau khi nút Like hoạt động thì lúc đó tôi đã thấy có sẵn 15 Like, nhưng khi tôi vào đường dẫn sau trên Facebook thì tại thời điểm đó page này không có một Like nào cả.
https://www.facebook.com/pages/C%C3%B4ng-ty-thi%E1%BA%BFt-k%E1%BA%BF-website-chuy%C3%AAn-nghi%E1%BB%87p/329558960455645
Lúc này, tôi đã tìm hiểu kỹ hơn ở đường dẫn bên dưới thì thấy có đoạn nói về điều này:
https://developers.facebook.com/docs/reference/plugins/like/
The Like button lets a user share your content with friends on Facebook. When the user clicks the Like button on your site, a story appears in the user's friends' News Feed with a link back to your website.
When your Web page represents a real-world entity, things like movies, sports teams, celebrities, and restaurants, use the Open Graph protocol to specify information about the entity. If you include Open Graph tags on your Web page, your page becomes equivalent to a Facebook page. This means when a user clicks a Like button on your page, a connection is made between your page and the user. Your page will appear in the "Likes and Interests" section of the user's profile, and you have the ability to publish updates to the user. Your page will show up in same places that Facebook pages show up around the site (e.g. search), and you can target ads to people who like your content. Note: The count on the Like button will include all likes and shares whereas thelikeconnection on the Graph API includes only the number of likes for the object.
Như vậy là nếu trong trường hợp trong website có Open Graph tags tồn tại thì bạn cần phải cung cấp một số meta liên quan đầy đủ để Facebook có thể tạo được liên kết giữa website với Facebook page. Tôi đã tìm hiểu và nhận thấy rằng do trong thẻ HTML của bạn có khai báo như sau:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="vi" lang="vi" xmlns:og="http://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml">
Lưu ý cái namespace mà tôi để màu đỏ. Một khi bạn đã khai báo namespace đó thì bạn cần phải có các thẻ meta như bên dưới:
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
<meta property="fb:admins" content="USER_ID"/>
<meta property="og:description" content="A group of U.S. Marines, under command of a renegade general, take over Alcatraz and threaten San Francisco Bay with biological weapons."/>
Tất nhiên là bạn cần thay đổi phần nội dung của thuộc tính content cho phù hợp với website của bạn. Còn nếu như bạn không muốn phải làm những điều trên thì chỉ cần gỡ bỏ khai báo namespace fb và og đi.
Nếu các bạn đang bị tình trạng lắp nút Facebook Like vào web mà không hoạt động thì hi vọng bài viết này sẽ giúp cho bạn khắc phục điều đó. :)